
Fintech apps offer a range of features and services that can differentiate them in the marketplace, emphasizing personalized interactions and the integration of blockchain technology. UX design for fintech is no longer just a luxury; it’s a necessity. So how can financial services create user-friendly platforms that keep customers engaged and satisfied? Let’s dive into some best practices.
Why fintech UX Design is important?
Fintech companies operate in a space that’s traditionally been about complexity and trust—think banking, investments, loans, and insurance. But when it comes to the digital realm, things need to be simple, fast, and transparent. The best fintech companies have figured out that providing seamless, intuitive user experiences is just as important as offering competitive products and services. After all, a complex, frustrating platform can send users straight into the arms of your competitors.
Good fintech UX doesn’t just focus on making things look pretty (although design aesthetics do matter). It’s about understanding the end user’s journey and creating a platform that’s both functional and enjoyable to use. This is where thoughtful design comes in, and it’s all about making your users feel comfortable, confident, and empowered as they interact with financial products and services.
User engagement is crucial in fintech applications. Engaging and retaining users through aesthetic designs and a seamless user experience can lead to increased enjoyment and a higher likelihood of users recommending the product.
Creating user-friendly fintech platforms
So, how can financial services apply UX principles to create standout platforms? Here are some of the best practices that top fintech companies are following:
Prioritize simplicity in fintech web design
One of the most important rules in fintech web design is simplicity. Financial products are often complex, but that doesn't mean your platform needs to be. Users should be able to navigate your platform without feeling overwhelmed. This means minimal distractions, clear calls to action, and easy-to-follow workflows. Think about it—if your users are trying to transfer money, make an investment, or view their financial statements, the process should be quick and straightforward. No one wants to spend time figuring out how to do basic tasks.

Ensure mobile-first design for a mobile banking app
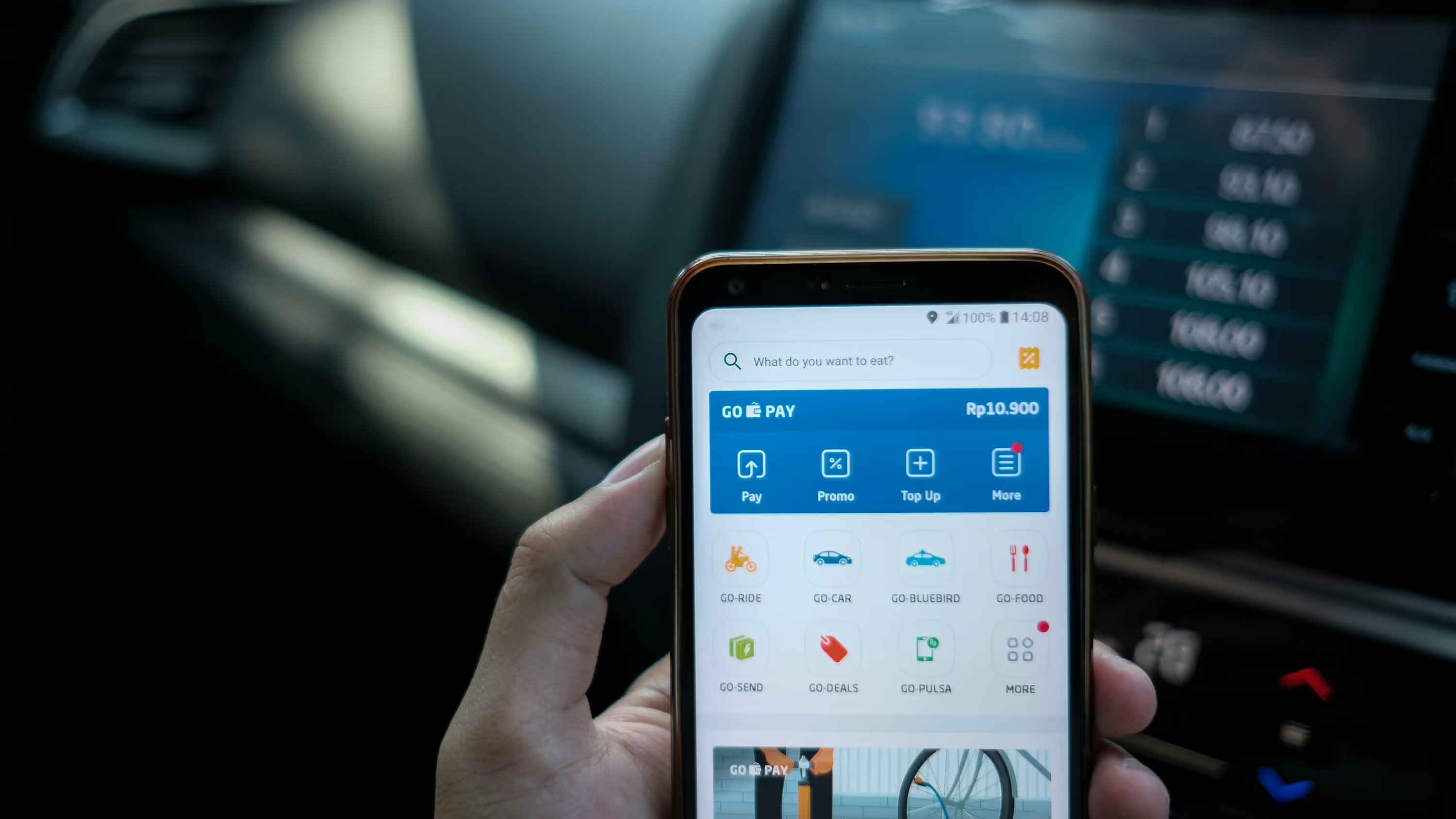
In today’s world, almost everyone has a smartphone in their pocket, and they’re using it for everything, including managing their finances. With that in mind, mobile-first design isn’t just a nice-to-have; it’s essential. Fintech companies need to design with mobile users in mind from the very start. Whether it’s a banking app, an investment platform, or a budgeting tool, the mobile experience must be just as smooth and intuitive as the desktop version. Think about the ease of touch interactions, optimized screen layouts, and ensuring load times are quick even on mobile data.

Foster trust and transparency
Trust is everything in fintech. Users are handing over sensitive personal and financial information, so your platform needs to foster confidence and security. Good UX design for fintech should include clear information about security measures, easy-to-find privacy policies, and transparent terms and conditions. Also, micro interactions (small, subtle design elements like button animations or loading indicators) can go a long way in reassuring users that their data is safe and transactions are processing.
Focus on accessibility
Accessibility is another major consideration in fintech UX design. Your platform needs to be usable by as many people as possible, regardless of their physical abilities or technical expertise. This can mean ensuring your platform is screen reader-friendly, providing keyboard navigation options, and ensuring that color contrast meets accessibility standards. But it also extends to making sure your product is usable for people with different levels of financial literacy. Clear, concise language and easy-to-understand financial tools are key here.
Personalize the user experience
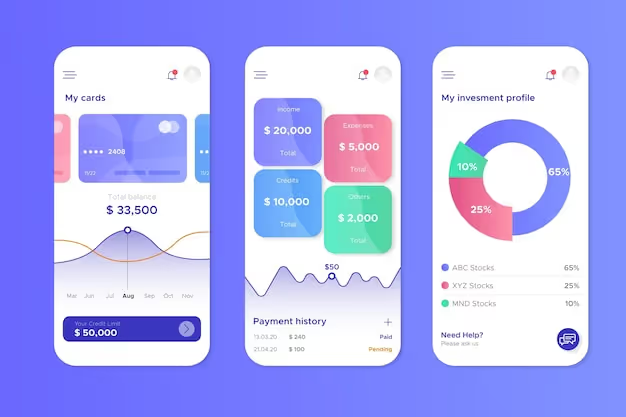
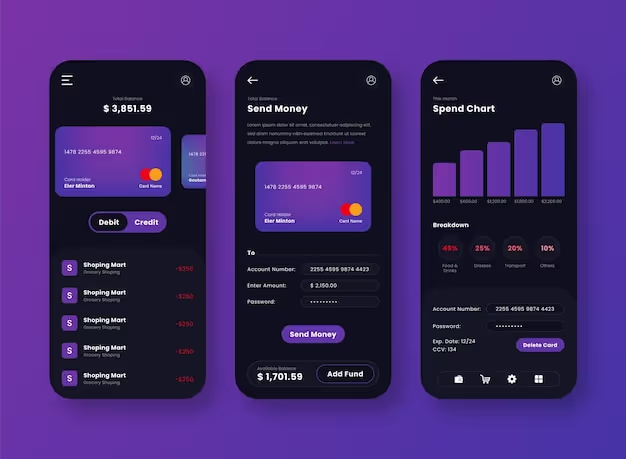
In a crowded market, offering a personalized experience can make a huge difference. Personal finance apps enhance financial management by providing user-friendly tools that allow individuals to access comprehensive financial services and visualize their financial data effectively. Whether it’s providing customized recommendations or tailoring content based on user behavior, fintech UX should feel personal and relevant. For example, an investment app might show personalized financial advice or a budgeting tool could highlight spending patterns specific to the user. The more a platform can speak to the individual’s unique needs, the more loyal and engaged the user will be.
Minimize friction and optimize speed
When it comes to financial transactions, speed is everything. From login times to transaction confirmations, users expect seamless, immediate responses. Fintech web design needs to minimize friction at every touchpoint, whether it’s through streamlining the signup process or reducing the number of steps needed to complete a transaction. Slow load times, excessive forms, or unnecessary steps are a surefire way to frustrate users and cause drop-offs.

Test, test, and test again
No design is perfect out of the gate, and fintech UX is no exception. Gathering user feedback through qualitative and quantitative research methods is essential for creating thoughtful designs that enhance usability and trust. Continuous testing and iteration are critical to improving the user experience. Whether it’s A/B testing to see which button layout performs better or user interviews to understand pain points, regular feedback is the key to refining your platform. Even small tweaks can have a huge impact on the overall user experience.
Fintech UX design challenges
Designing a user experience for fintech platforms is no easy feat. Key fintech UX design trends that companies should adopt to enhance user experience include modernizing legacy systems and incorporating customer-friendly design features. Unlike other digital products, fintech faces a unique challenge: balancing usability, security, and regulatory compliance. A fintech UX designer focuses on creating intuitive and secure financial products, playing a crucial role in enhancing user experience. Let’s explore the key fintech UX design challenges and how to overcome them.
Balancing security with usability
Fintech platforms must offer seamless user experiences while ensuring top-tier security. Banking apps play a crucial role in providing real-time financial insights and notifications, allowing users to engage with their personal finance through immediate alerts and streamlined access to bank services. Features like multi-factor authentication (MFA) are crucial but can frustrate users if poorly implemented. Long login processes and extra verification steps often create friction. To overcome this, fintechs can use biometric authentication (like Face ID) and offer “remember this device” options to reduce friction while maintaining security.
Designing for financial literacy gaps
Not all users are financial experts, which means fintech platforms must cater to both novices and pros. Understanding user preferences is crucial for providing exceptional UX in fintech, as it helps in integrating features that enhance usability and security. Complex terms like “dividends” and “equity” can confuse beginners, while oversimplified explanations can annoy advanced users. To bridge this gap, fintechs should use plain language, provide explainer pop-ups, and offer guided walkthroughs that cater to different knowledge levels.
Navigating complex user flows
Unlike e-commerce, fintech platforms have multi-step flows for onboarding, KYC verification, and transactions. If these workflows aren’t intuitive, users will drop off. The solution? Break long processes into bite-sized steps, use clear progress indicators, and allow users to save and resume later. This makes multi-step processes feel less overwhelming.
Ensuring accessibility and inclusivity
Accessibility is essential in fintech, but it's often overlooked. Platforms must be usable by people with disabilities, including those using screen readers or keyboard navigation. To achieve this, fintechs should follow Web Content Accessibility Guidelines (WCAG), design for high contrast, and avoid relying solely on color to convey meaning.
Building trust and credibility
Trust is a make-or-break factor for fintech. Users are hesitant to share sensitive financial data with apps they don't trust. To build trust, platforms should use security badges, display encryption symbols, and clearly explain privacy policies. Friendly, transparent messaging during key interactions (like transactions) can also increase user confidence.
Handling large amounts of data visually
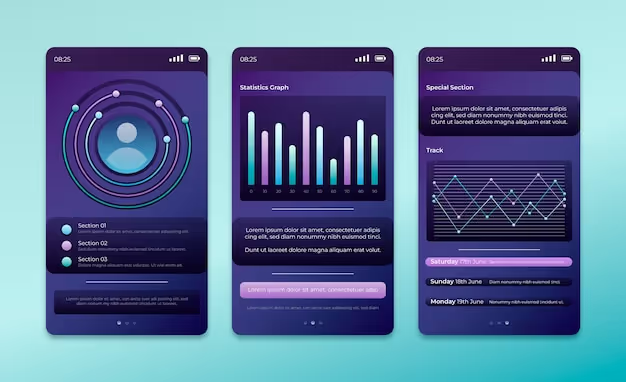
Fintech platforms must present complex data — like transactions and market trends — in a clear, digestible way. Fintech products play a crucial role in catering to diverse customer needs through personalized design and data analysis. If the interface is cluttered, users feel overwhelmed. The best approach is to use charts, infographics, and clear visual hierarchies that guide user attention. Filtering options and clean layouts also help users find the info they need quickly.
Complying with regulations and privacy laws
Fintech platforms must comply with GDPR, PCI-DSS, and AML regulations, which affect how user data is collected and verified. Compliance can lead to clunky experiences, like lengthy KYC processes. To improve UX, fintechs should be transparent about why data is collected, offer clear instructions, and simplify document uploads with camera or file-upload options.

Managing performance and speed
Fintech platforms must be fast and responsive, especially when handling transactions and trades. The transformation in banking brought about by technology has led to the rise of online banking, catering to modern consumer expectations for speed and convenience. Even a few seconds of lag can result in user frustration or financial loss. To optimize speed, platforms should use caching, preload data, and provide visual indicators (like loading animations) to reassure users that the app is processing their request.
The future of fintech UX
As fintech continues to evolve, the role of UX design will only grow in importance. UX designers play a crucial role in the fintech industry, focusing on best practices and tips for those new to this field. We’re already seeing trends like AI-powered chatbots, voice interfaces, and even AR/VR in the financial space, and these innovations will continue to shape how users interact with financial products. As an expert in UX design for SaaS and the industry services provider, I can tell you that the future is all about creating experiences that are not only intuitive but also smart, personalized, and context-aware. The best fintech companies will be the ones that can anticipate user needs and design experiences that feel as natural and effortless as possible.
Fintech UX is about much more than just looking good—it’s about creating a seamless, efficient, and trustworthy experience for users. By embracing these best practices, financial services can build platforms that meet the needs of today’s digital-savvy consumers, and in doing so, gain a competitive edge in the ever-growing fintech market.






