But what exactly are wireframes, and why are they so important in the UX design process?
Think of wireframes as the skeletons of your digital product—before the design gets its fancy clothes (a.k.a. colors and images). They’re essential for mapping out the layout and user flow, making sure everything is in the right place before you start adding the bells and whistles.

What is a wireframe in UI/UX design?
In simple terms, a wireframe is a low-fidelity blueprint of a digital interface and its design elements. Think of it as the structure of a house before the walls, windows, and paint come into play. Wireframes show the layout of the interface elements, without the distractions of color schemes, fonts, or detailed images. They focus purely on functionality and the flow of the user experience. In UI/UX design, wireframes help designers and developers visualize the structure of an app or website, ensuring that it aligns with user needs and business goals. They’re essentially a roadmap for where things will go before the final design takes shape.

The importance of wireframes in UI/UX design
Wireframes are often considered the backbone of UI/UX design, especially when developing products like SaaS platforms. During the exploratory phase of the development process, wireframes play a crucial role in testing product scope, collaborating on ideas, and clarifying business requirements to ensure successful outcomes.
- Clarify ideas: Before committing to visual designs, wireframes help you clarify the structure and functionality of a page or app. This ensures that the layout supports the user’s goals and leads them to a seamless experience.
- User-centered: At the core of UI/UX is the idea of putting the user first. Wireframes provide a clear and simple view of how the interface should work, making it easier to prioritize user experience features like navigation, content placement, and

- interactions.
- Reduce development costs: Designing wireframes allows you to spot potential usability issues early in the process. Catching problems before the design is fully developed can save a lot of time and money later on.
- Effective collaboration: Wireframes act as a visual tool that enables design teams, stakeholders, and developers to collaborate effectively. With a wireframe, everyone can quickly understand the design approach and provide feedback before moving forward.
- Faster Iteration: Wireframes are easy to modify. If a feature or design choice doesn’t work well, you can tweak the wireframe without overhauling the entire design, speeding up the iteration process.
Best practices for wireframe design
Creating effective wireframes involves more than just sketching basic layouts. The wireframing process allows all stakeholders to get on the same page before an app or webpage is built out with code.

To ensure they’re functional, user-friendly, and serve as a solid foundation for your design, here are a few best practices to follow:
1. Keep it simple
Wireframes are meant to be minimalistic. Don’t get bogged down with colors, fonts, or detailed visual design elements. Stick to basic shapes and lines to represent elements like buttons, menus, and text fields. This ensures you’re focusing on layout and user flow rather than visual appeal at this stage.
2. Prioritize content hierarchy
One of the main goals of wireframe design is to establish the information architecture of your interface. Place the most important content or features where users expect to find them, and make the flow of information logical and intuitive. Use larger placeholders for key elements and smaller ones for secondary content.
3. Use annotations
A wireframe is not just a static image, it’s a communication tool. Use annotations to provide context for different elements of the design. For example, label buttons with text like "Submit," or provide instructions on hover actions or transitions. These annotations can help stakeholders understand the flow and function of the interface.
4. Focus on user flow
Remember that wireframes should highlight how users will move through the interface. Pay attention to how users will navigate between different pages or screens. Ensure that buttons, menus, and links are placed logically to reduce friction during the user journey.
5. Test early and often
Wireframes are meant to be flexible, so testing early on is a key part of the design process. You don’t need to build an entire high-fidelity prototype to get useful feedback. Share your wireframes with users or stakeholders and make adjustments based on their user feedback. The earlier you catch usability issues, the better.
6. Iterate quickly
One of the best things about wireframes is their ability to be quickly modified. Don’t fall in love with your first version! Use wireframes to experiment with different layouts, navigation structures, and content arrangements. Test, iterate, and refine based on user input and testing.
Types of wireframes
Wireframes come in different levels of fidelity, each serving a unique purpose. Here’s a quick breakdown:
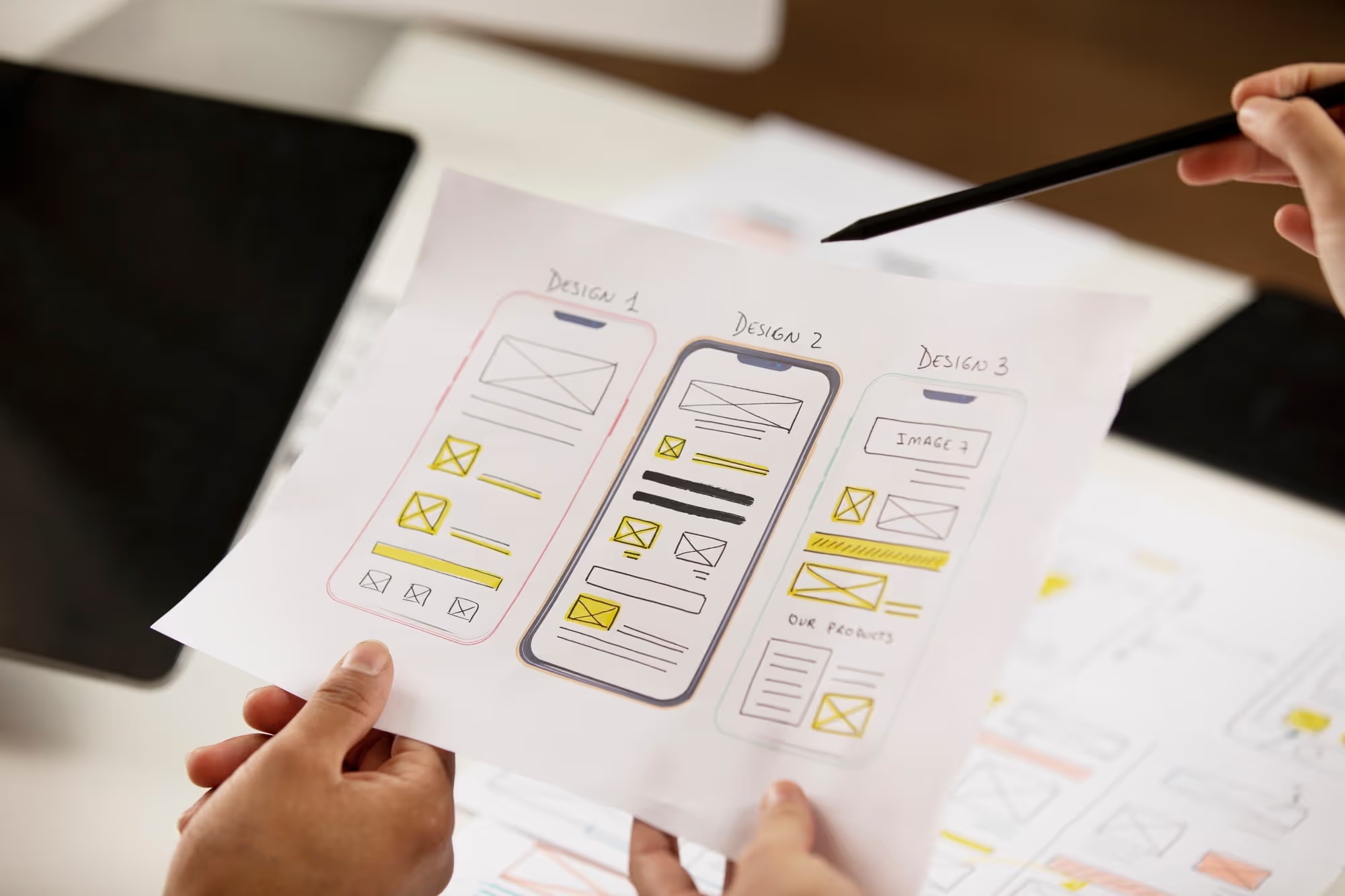
- Low-fidelity wireframes: These are rough, hand-drawn sketches that help map out basic layout concepts and functionality. They’re fast to create and perfect for the early stages of the design process. Low-fidelity wireframes are useful for starting conversations.
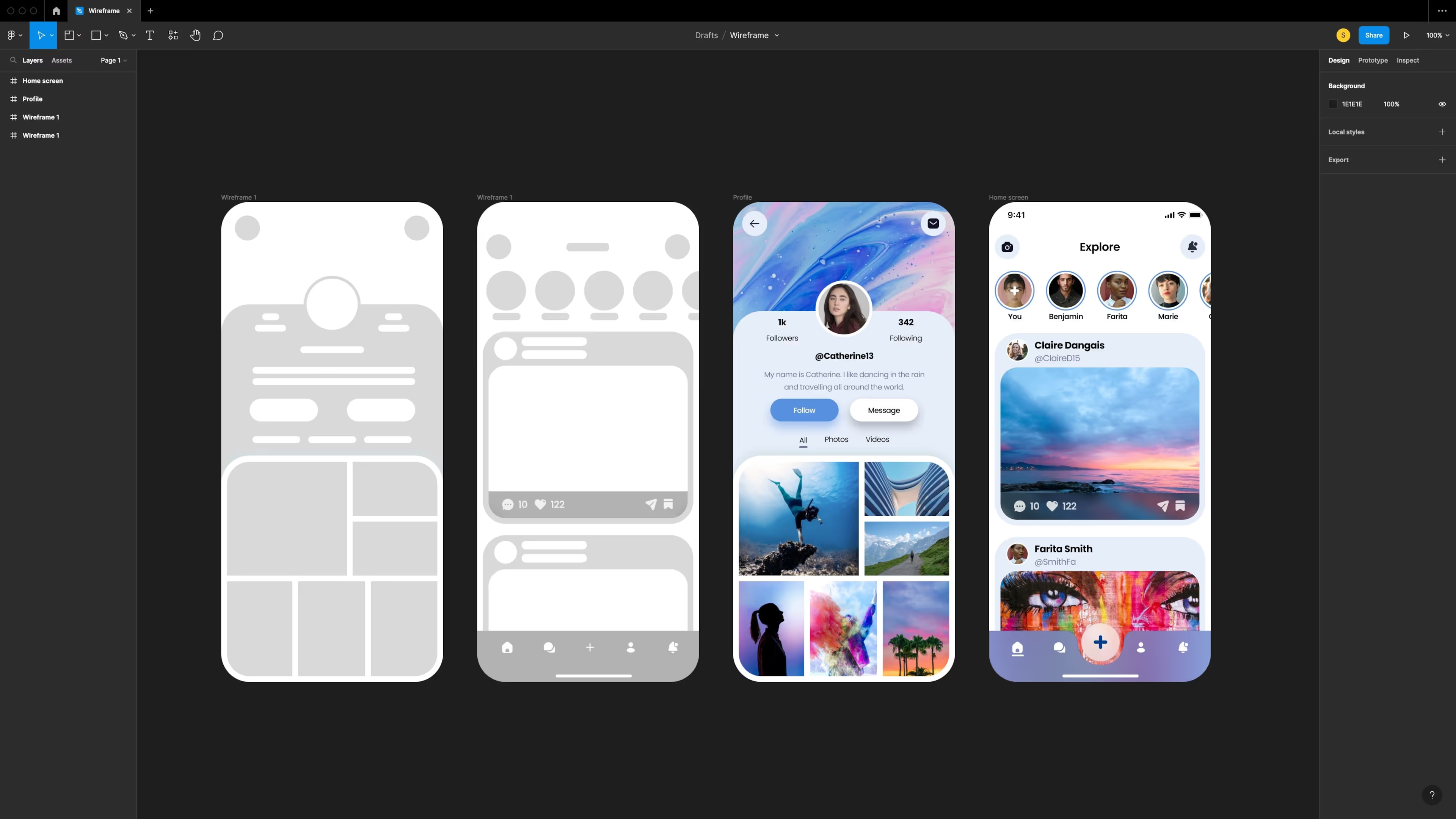
- Mid-fidelity wireframes: These wireframes are more polished than low-fidelity ones, often created using design tools like Sketch, Figma, or Adobe XD. They feature more precise elements and structure but still avoid colors and typography details.
- High-fidelity wireframes: High-fidelity wireframes are almost like prototypes, with more detailed layout elements and often close to the final product in terms of size, placement, and text. While they look much like a working product, they don’t include advanced functionality or interactive elements.
Wireframes keep the concept user-focused
Wireframes play a key role in ensuring the design remains user-centred. They facilitate early-stage feedback and collaboration, helping teams align the product with user and business needs and expectations.
1. Stimulating conversation and collaboration
Wireframes act as visual tools that spark discussions, making it easier for UX designers, stakeholders, and even non-designers to give input. This fosters a collaborative environment and helps create a more intuitive product.
2. Enabling early user testing
By using wireframes for early testing, designers can identify usability issues and make necessary adjustments before investing time in high-fidelity designs, ensuring the product aligns with user expectations.

3. Using placeholder text for content clarification
Placeholder text like "Lorem Ipsum" helps users focus on layout and functionality, prompting them to ask questions about content placement and relevance, providing valuable insights for a more intuitive design.
4. Uncovering insights for intuitive development
Wireframes reveal how intuitive the design feels to users, helping developers ensure the layout and interactions align with user expectations. This reduces the need for costly changes later in the process.
Wireframes help maintain a user-focused approach, ensuring the final product is both functional and intuitive.
When to skip wireframe stages
While wireframes are a crucial part of the design process, there are scenarios where skipping or accelerating the wireframe stage can be more efficient. For instance, if you already have a well-defined design system in place, you can move straight to high-fidelity design, as the system has already established key UI components and layout guidelines. Similarly, if you have a clear vision of the final product or are working with a highly experienced design team, you may not need to rely on wireframes to communicate basic layout or functionality.
In cases where the product requires only minor tweaks, such as rebranding or iterating on an existing interface, skipping wireframes can save time and resources. Additionally, if the project is on a tight timeline, or if you're prototyping complex interactions, starting directly with high-fidelity designs or interactive prototypes can be more efficient, helping to visualize user flows and make quick decisions. Ultimately, the decision to skip wireframes depends on the project’s complexity, the team’s experience, and the time available for design iterations.
Tools for creating wireframes
There are many wireframing tools out there. Whether you’re working solo or as part of a design team they will help you create wireframes effectively.
- Figma: A collaborative design tool that’s perfect for wireframing and prototyping. Figma lets teams work in real-time, which is a huge bonus when collaborating on wireframe designs.
- Sketch: A vector-based design tool that’s great for creating wireframes, especially for macOS users. It has lots of plugins for added functionality.
- Adobe XD: Another versatile tool for wireframing and prototyping. Adobe XD allows designers to create wireframes and then quickly transition into high-fidelity prototypes.
- Balsamiq: This tool is specifically designed for wireframing and focuses on simplicity. Balsamiq’s hand-drawn look helps communicate early design ideas quickly.
- Axure RP: Known for creating detailed and interactive wireframes, Axure is a great choice when you want to build complex interactions within your wireframe.

Key takeaways
Wireframes play a crucial role in UI/UX design by providing a clear, simplified roadmap for building intuitive and user-friendly interfaces. Whether you’re designing for a SaaS platform, mobile app, or website, mastering wireframe design is essential for creating functional, engaging user experiences.
Remember, wireframes are just the beginning of the design process. They provide the structure, but it’s your creativity and attention to user needs that will transform that skeleton into a fully fleshed-out, delightful user experience. So keep things simple, test often, and iterate fast — and watch your designs come to life!






