Figma presentation templates for UX/UI designers and mockups

We all know Figma is the backbone of any design project, right? But sometimes even we, the designers, need a quick reminder of just how much we can do with it, especially when it comes to utilizing design assets. It isn’t just for wireframing and prototyping – it’s a total game-changer when it comes to presentations and mockups too. Whether we’re showcasing a slick new SaaS product or just presenting some fresh user flows, Figma’s got our back.
The widely-used design platform has launched Figma Slides, a new presentation tool set to revolutionize how we create presentations. It seamlessly integrates with the tool's ecosystem, enabling users to craft visually striking presentations while utilizing powerful design features. This integration grants access to your existing text styles, color palettes, and UI components, ensuring brand consistency throughout both designs and presentations.
So, let’s talk about how we can use Figma to create killer presentation templates and mockups that don’t just look good but also help us communicate our ideas clearly and effectively to anyone who’s paying attention (or hopefully, nodding along in agreement).
Why Figma for presentations?
Alright, first things first. Why should you even consider the tool when you’re putting together your presentation? Let’s break it down.
Figma is a cloud-based design tool, which means you can collaborate seamlessly in real-time. Its collaborative design capabilities eliminate the need for emailing files back and forth or worrying about version control. You can get feedback from teammates instantly and make live updates without the need of team meetings. It’s perfect for remote teams or those working across time zones and struggling with file organization. Anyone with can edit access to a slide deck can add presenter notes.

When it comes to presentations, Figma gives you full flexibility, from layouts and interactivity to design controls, making it an ideal platform for creating polished, professional presentations.
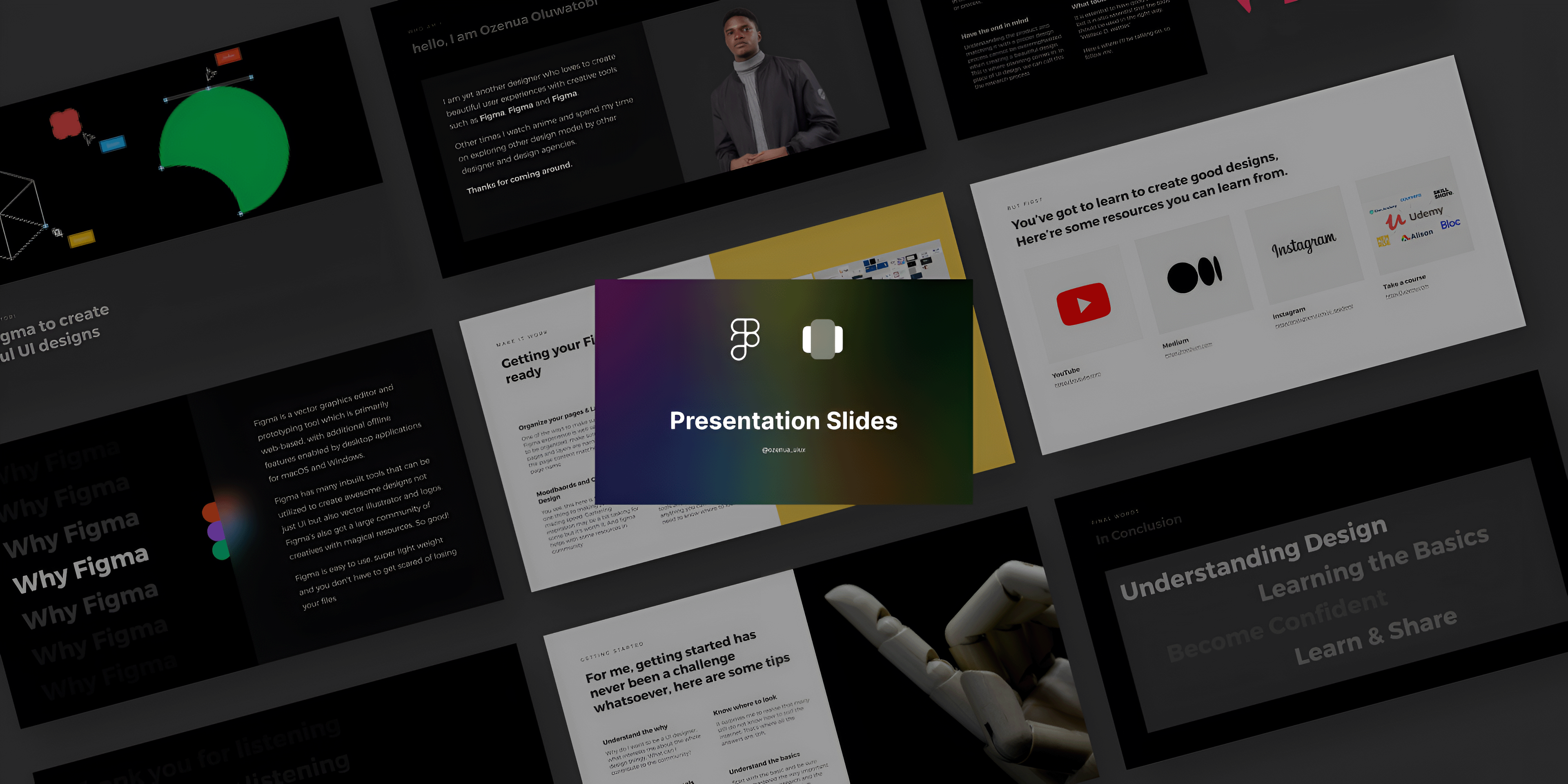
Creating Figma presentation templates
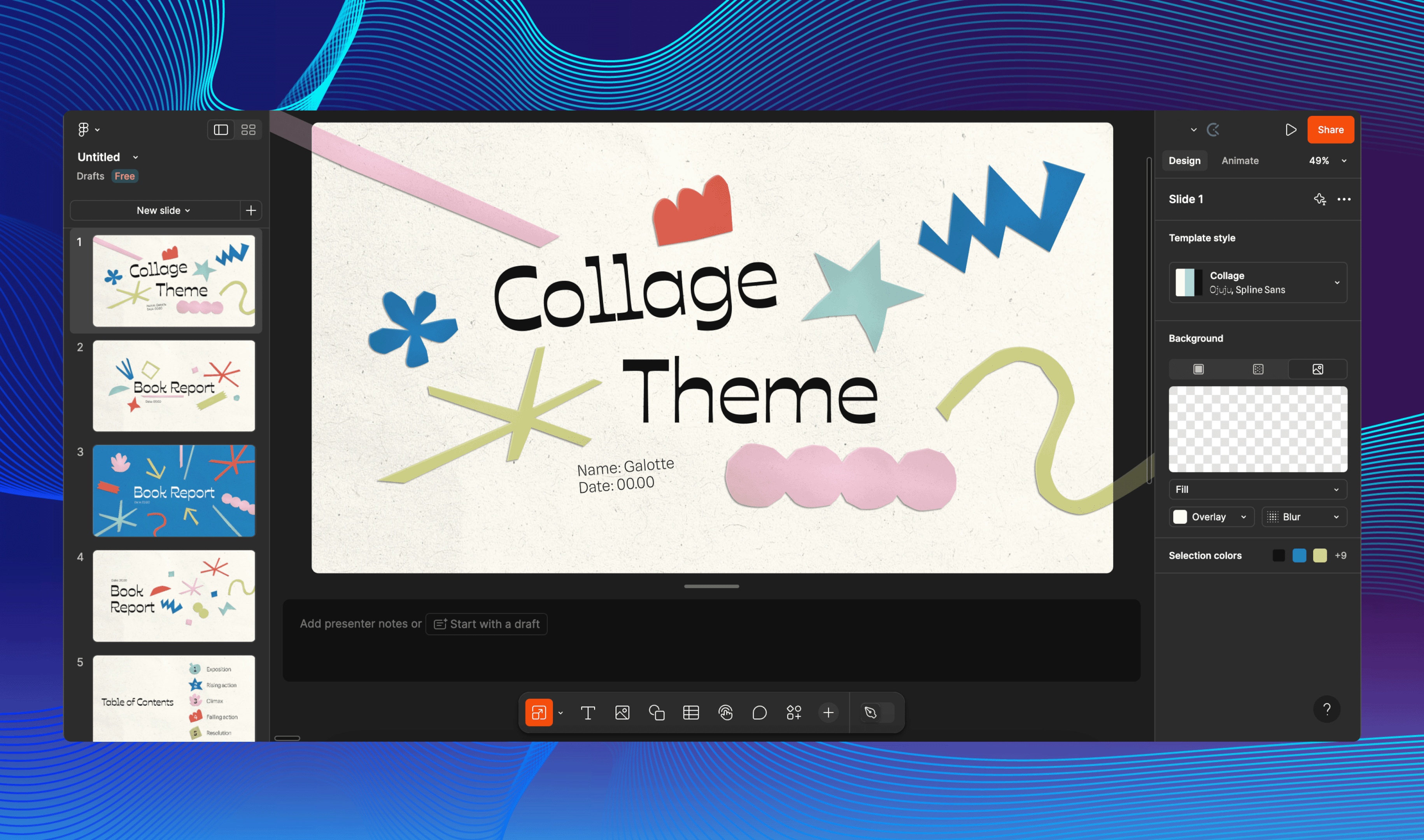
Now, before you start throwing slides together, let’s talk about setting up your presentation templates. Sure, you can build one from scratch, but why reinvent the wheel when you’ve got customizable templates just waiting for you to make them your own?

Slide deck templates offer a selection of curated colors, fonts, layouts and ui kits to help you create presentations more efficiently while ensuring a consistent look and feel. You can browse through available layouts to find one that suits your needs, such as a title slide or image slide, and easily replace the placeholder content with your own. Unlike many other presentation tools, Figma allows you to mix and match slide layouts from different templates, giving you full control to customize your deck to your exact preferences.
When you add a slide layout from a template, its color and font styles are also made available, allowing you to apply these styles to any slide in your deck to maintain a cohesive design throughout your presentation, making a startup pitch or a product roadmap an easy task.

Figma Slides will be available on free and paid plans in early 2025 and here’s how to make the most of their templates:
- Start with a grid layout: If you want your presentation to look like you’ve got your act together, use the grid system. Grids help you maintain consistency, keep spacing and alignment on point, and give your slides that clean, polished feel. Plus, it’s much easier to organize your content when you’ve got a solid structure to work with.
- Customize to fit your style: You’re not working with generic templates here. Figma allows you to easily tweak everything – from colors to fonts to icons – so you can match the presentation to the look and feel of your project. Customizing templates ensures your slides are on-brand and tell the right story for your audience.
- Reusable components and styles: Want to save time and keep everything consistent? Use Figma’s components and shared styles. These are lifesavers when you’re presenting multiple screens, buttons, or icons. It ensures your entire presentation feels cohesive, without you having to manually adjust each slide during its development.
- Seamlessly integrate your designs: The beauty of Figma is how easily it lets you integrate your actual design work. Whether you’re showcasing wireframes or high-fidelity mockups, just drag and drop your designs right into the presentation. No mess, no fuss.
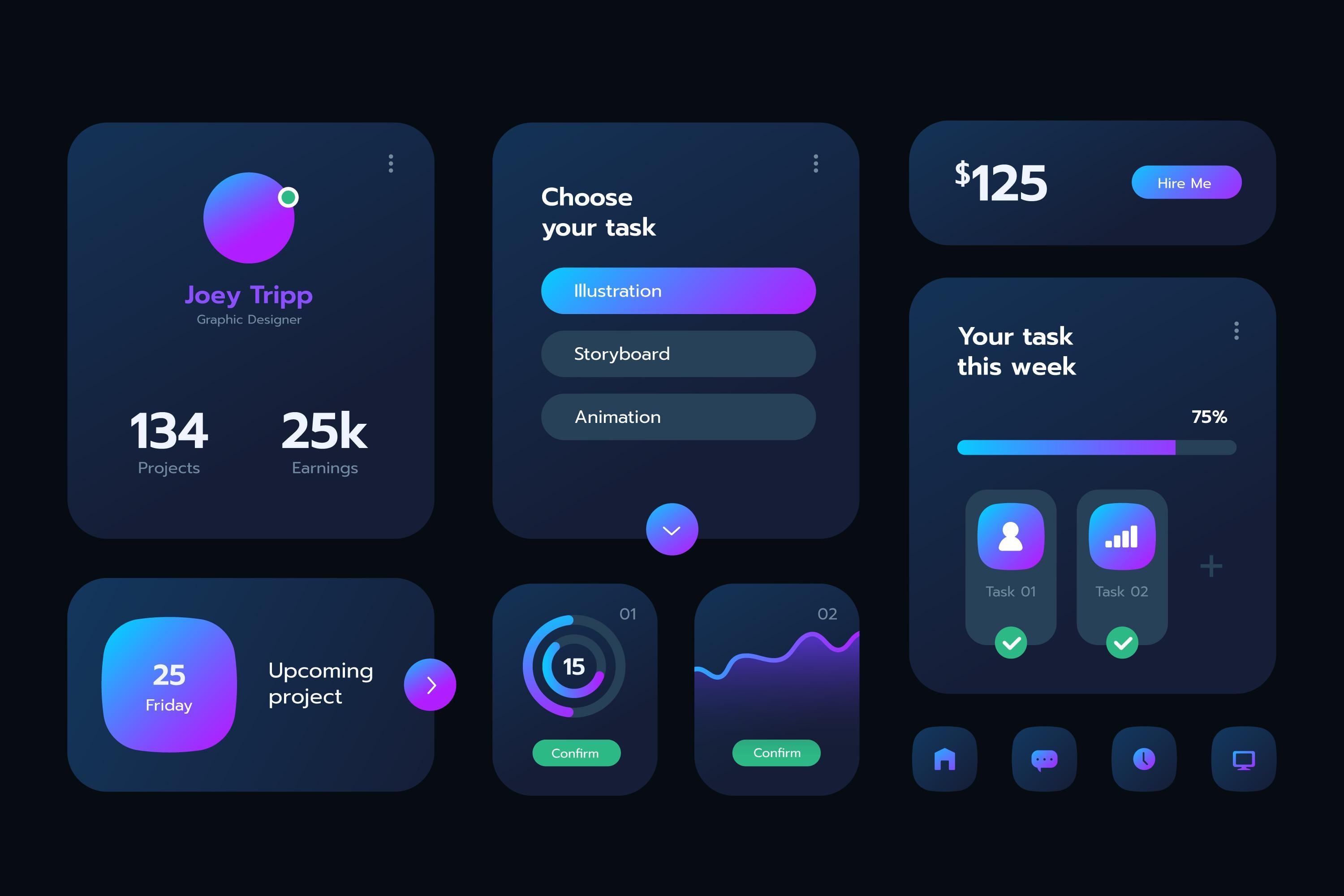
Presenting with Figma presentation mockups
Let’s be real – it’s one thing to show a wireframe or a high-fidelity design, but it’s another to show it in context. That’s where Figma presentation mockups come in. Instead of showing just flat designs, you can place them in realistic device frames with widgets to help your audience visualize how they’ll look and work in the real world.
All mockups are made using an automatic layout allowing easy adjustment of space and width. A lot of placeholders are placed inside components, which means you can alter order of slides accordingly.

- Device frames: Figma has an awesome library of device frames – think phones, tablets, desktops – that you can pop your designs into to create a preview. These mockups help contextualize your designs and give your audience a better idea of how your UI will appear on actual devices.
- Interactive prototypes: Figma lets you create clickable prototypes that you can include in your presentations. Rather than showing just static images, you can let stakeholders experience the user flows in action. Whether it’s tapping a button or navigating through screens, interactive prototypes give a dynamic view of how users will interact with your design.
- Contextualize your designs: Don’t just show a static screen with wireframes. Make sure to explain what each part of the design does. You can add annotations, arrows, and even little notes to highlight key features or interactions. This gives your audience a better understanding of how each element fits into the bigger picture.
Figma presentation features
Figma presentation notes
Sometimes, what’s on the screen just isn’t enough. You need to explain the “why” behind your design decisions, often through annotated slides. That’s where Figma’s presentation notes come in handy to any creator. You can add comments, annotations, and notes directly within your presentation to provide more context or clarify your thought process. Figma Slides supports the following markdown syntax in the presenter notes field.
Clarify your design process
As a UX designer, you’ve made a lot of intentional choices, and it’s important to explain those. Use your presentation notes to share your design rationale. Whether it’s why you chose a particular UI pattern or how you incorporated feedback from user testing, these notes help your audience understand your decision-making process.

Include stakeholder feedback
If you’re presenting to a team or stakeholders, they’ll likely have feedback. With Figma’s commenting feature, you can include their feedback directly within the presentation file, creating a feedback loop. This allows you to create a dialogue, making it easier to address any concerns right then and there, or reference them later.
Highlight user testing results
If you’ve done any user testing, don’t forget to share your findings. Use notes to highlight key insights and user insights from testing, showing how real user feedback helped shape the design. This adds credibility to your design decisions and helps stakeholders see that your designs are user-centered.
Key takeaways
Figma is more than just a design tool – it’s a presentation powerhouse among the best presentation tools available. Whether you’re working with wireframes, high-fidelity mockups, or user flows, Figma allows you to create polished, professional presentations that communicate your ideas clearly and effectively. By leveraging Figma presentation templates, mockups, and notes, you can not only impress your audience with your designs but also give them the context they need to understand your thinking.
So, next time you need to present your UX work, give Figma a shot. You’ll be able to present your designs with confidence, knowing that both your visuals and explanations are top-notch. You’ve got the tool, now use it to showcase your work like a pro!
Don't want to miss anything?
Get monthly updates on the newest design insights, case studies, tips and tricks right in your inbox.


.svg)
