This method focuses on building the API (Application Programming Interface) as the foundation of the application, before working on any other parts, like the design or interface.
In this article, we’ll explain API development, why API-first development is beneficial, and how combining this approach with tools like headless CMS and Jamstack architecture can improve performance, flexibility, and, ultimately, user experience.

What is API development?
An API (Application Programming Interface) is a set of rules and protocols allowing different software systems to communicate. Think of an API as a bridge that helps different pieces of software work together. It allows data to flow between different parts of an application or even between different applications entirely.
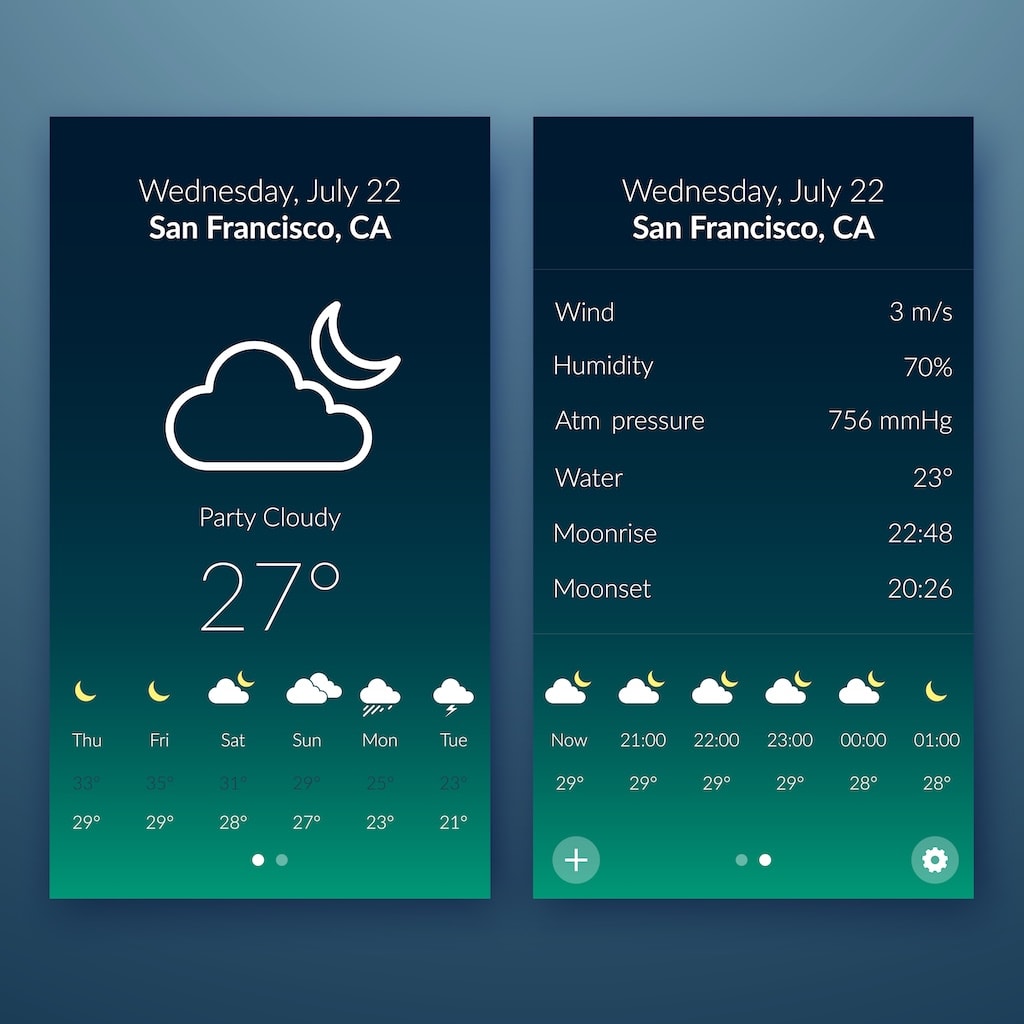
Here’s an example! When you use a weather app on your phone, the app sends a request to a remote server (via an API) asking for the latest weather data. The server sends back a response with the information, and the app displays it to you. This interaction is seamless, but it’s powered by an API working behind the scenes.

- API client: This is the part of the system that starts the communication. In our weather app example, the client is the app that sends the request asking for weather data.
- API request: The client sends a request to the server, asking for specific information or asking the server to act. The request includes a few important parts:
- Endpoint: A specific URL that tells the server what data the client wants (e.g., “/weather-today” for the latest weather).
- Method: The type of action the client wants to perform, like retrieving or updating data.
- Parameters: Extra information sent along with the request, like asking for weather data for a specific city.
- API server: This is where the request goes. The server handles things like making sure the request is valid, checking permissions, and retrieving or processing the needed data.
- API response: Once the server has the requested data, it sends back a response. The response includes things like a status code to indicate success or failure and the actual data requested. Standardized API status codes are crucial for better error handling and ensuring uniformity across different teams within an organization.
A simpler way to understand this is to think of an API as a waiter in a restaurant. The customer (the user) tells the waiter (the API client) what they want from the menu. The waiter then sends this request to the kitchen (the API server), which prepares the meal and sends it back to the customer through the waiter. This is essentially how APIs function to keep digital systems connected and running smoothly.

What is API-first development?
API-first development is a strategy where the API is designed and built before any other parts of the application. Traditionally, APIs would be developed later in the software development process, once other features were already in place. However, with API-first development, the API becomes the core of the application, serving as a foundation that both the back end and front end parts of the system depend on.
Key principles of API-first development
- Design first: Before any code is written, developers plan and design the API. Tools like OpenAPI, Swagger, and comprehensive API documentation help map out exactly what the API will do, making sure it meets the needs of both the application and its users. This planning ensures a well-structured API from the start.
- Reusability: The API should be designed in a way that it can be used for multiple platforms (such as web, mobile, or even IoT devices) rather than being tied to one specific system.
- Scalability: Since the API is at the core of the application, it can be scaled independently. If a particular feature gets heavy traffic, only that part of the API needs to be scaled up, without affecting other parts of the application.
- Decoupling: By separating the backend (server) from the front end (what the user interacts with), both teams can work independently. This makes development faster and more efficient.

Industries adopting an API-first development process
API-first development is favoured by businesses that need flexibility, scalability, and the ability to quickly integrate with new platforms and technologies. Industries like SaaS, fintech, e-commerce, and media are leading adopters, but many other sectors, including healthcare and transportation, also benefit from this approach.
1. Software as a Service (SaaS) companies
SaaS companies often serve multiple clients with varying needs, so an API-first approach allows them to build a core platform that can be customized and extended via APIs. This enables clients to integrate the SaaS platform into their systems seamlessly.
2. E-commerce platforms
E-commerce businesses, especially large or fast-growing ones, benefit from API-first development as it allows them to manage various services like payment processing, inventory management, and customer data across multiple platforms (websites, mobile apps, and even in-store systems). APIs allow seamless integration with third-party logistics, payment gateways, and marketing tools.
3. Fintech and banking
Fintech companies rely heavily on APIs to connect with financial institutions, facilitate payments, and ensure regulatory compliance. Open banking trends have pushed traditional banks to adopt API-first strategies to offer services such as account aggregation, payment initiation, and customer data sharing with third-party applications.

4. Media and content platforms
Content-driven businesses, such as media companies, benefit from API-first development to manage and distribute content across different channels—websites, mobile apps, smart TVs, and even voice assistants. Headless CMS platforms, which separate content from the presentation layer, thrive in this environment. Additionally, controlling internal search results pages through the robots.txt file can prevent search bots from crawling or indexing these pages, ensuring they do not appear in search engine results.
5. Health tech and telemedicine
The healthcare industry is increasingly adopting API-first development due to the need to integrate various systems, such as electronic health records (EHR), telemedicine platforms, and patient monitoring devices. APIs enable secure, real-time sharing of patient data across different services while maintaining compliance with healthcare regulations.
6. Transportation and logistics
API-first strategies are popular in the transportation and logistics sector because these businesses need to integrate data from multiple sources, such as fleet management systems, GPS tracking, and customer order platforms. APIs help coordinate complex networks of vehicles, warehouses, and delivery routes, often in real time.
7. Travel and hospitality
Travel and hospitality companies use APIs to offer seamless user experiences by integrating booking engines, flight information, hotel reservations, and customer reviews across multiple devices and platforms. They also rely on APIs to connect with third-party providers like airlines and hotels.
8. Telecommunications
Telecom companies, especially those offering digital services like mobile apps, messaging, and media streaming, benefit from an API-first approach. It allows them to manage complex services, provide self-service options to users, and integrate new technologies such as 5G or IoT.
9. Gaming and entertainment
The gaming industry, especially online gaming platforms, leverages API-first development to handle player authentication, in-game purchases, matchmaking, and real-time updates. APIs also allow integration with social media platforms, live streaming services, and cloud storage.
10. IoT and smart devices
The Internet of Things (IoT) sector relies heavily on APIs to connect devices, sensors, and applications. An API-first approach allows IoT devices to communicate with each other and integrate with user interfaces such as mobile apps, home automation systems, or third-party services like voice assistants.
Examples
Salesforce
Salesforce is a leading SaaS company that offers a cloud-based customer relationship management (CRM) platform. By adopting an API-first approach, Salesforce allows developers to integrate its services into other applications seamlessly. This enables businesses to customize their CRM solutions and connect them with various third-party applications, enhancing flexibility and improving user experiences.
Shopify
Shopify is a widely used e-commerce platform that provides businesses with tools to create and manage online stores. Through its API-first development approach, Shopify allows developers to build custom storefronts and integrate various services like payment processing and inventory management. This flexibility enables businesses to tailor their online shopping experiences while leveraging Shopify's powerful backend features.

Stripe
Stripe is a financial technology company that provides APIs for payment processing and financial services. Its API-first approach allows businesses to easily integrate payment solutions into their websites and applications, facilitating seamless transactions. By focusing on APIs, Stripe empowers developers to create customized payment experiences, ensuring that businesses can adapt to their specific needs and changing market demands.
Netflix
Netflix, a leading streaming service, relies heavily on an API-first architecture to manage its vast library of content. By using APIs, Netflix can efficiently stream media across various devices and platforms, ensuring a consistent and high-quality user experience. This approach also allows Netflix to update its service quickly and integrate new features without disrupting the existing platform.
Uber
Uber, a prominent ride-sharing platform, employs an API-first development strategy to manage its complex network of drivers, riders, and partners. APIs enable Uber to process requests for rides, manage driver availability, and calculate fares in real-time. This architecture allows Uber to scale its services rapidly and integrate new functionalities, such as delivery services or partnerships with public transportation.
Benefits of API-first development for building scalable applications
- Flexibility: Because the API is the foundation, it’s easier to add new features, integrate third-party services, or expand the application to new platforms.
- Scalability: Applications built with an API-first approach can handle growing traffic and demands more easily, as each part of the system communicates through well-defined APIs.
- Faster development: Backend and frontend developers can work at the same time, speeding up the development process and reducing delays.
- Future-proofing: As new technologies or platforms emerge, an API-first application can adapt more easily, since everything connects via APIs.
Combining API-first development with headless CMS and Jamstack architecture
API-first development works hand in hand with modern technologies like headless CMS and Jamstack architecture to create powerful, flexible web applications.
Headless CMS
A headless CMS is a content management system that allows you to manage and store content, but instead of being tied to a specific website or platform, it delivers the content via APIs. This means your content can be used on a website, mobile app, or any other platform that can interact with the API.
For example, if you’re managing a blog with a headless CMS, your articles can be retrieved and displayed on both a website and a mobile app through the same API, making it easy to reuse content.

Jamstack Architecture
Jamstack stands for JavaScript, APIs, and Markup, and is a modern web development approach that focuses on serving pre-rendered static files (like HTML and CSS) and relying on APIs for dynamic content. Jamstack websites utilize pre-built HTML files that are served via a Content Delivery Network (CDN), leading to faster load times.
Here’s a basic look at a Jamstack architecture diagram:
- Frontend: The static site (HTML, CSS, JavaScript) that the user interacts with.
- API layer: Handles all dynamic interactions, such as retrieving data from a server or sending user input.
- Backend services: Includes databases, content management systems, and other services, accessed through APIs.
Using Jamstack, developers can create fast, secure websites that can scale easily, since most of the content is served as pre-built static files, while the API handles any dynamic parts of the site.
Jamstack SEO benefits
Websites built using Jamstack can also perform well in search engine optimization (SEO), thanks to the fact that technical SEO ensures that static content is served quickly, and search engines can easily crawl and index these pages. Combined with API-first and headless CMS, you can ensure that your website is both high-performing and SEO-friendly.
Practical tips for implementing API-first development and API documentation
- Use API design tools: Tools like Postman, Swagger, or Stoplight can help you design your API before writing any code. This ensures that all your endpoints are well thought out. Additionally, using Google Search Console can help monitor and optimize your API performance by checking for safe-browsing issues and assessing mobile usability enhancements.
- Plan for reusability: Build APIs that can be reused across different platforms and by third-party developers. This can make your system more flexible in the long term.
- Optimize for scalability: When designing your API, think about how it can handle growing traffic. Using caching, rate limiting, and load balancing can help keep your API running smoothly as demand increases.
- Leverage headless CMS: If your project involves managing content, a headless CMS can make it easier to create, update, and deliver content across multiple platforms.
- Use Jamstack principles: For the frontend, consider using a Jamstack approach to improve performance. Static sites served through CDNs are fast and reliable, and APIs can handle all the dynamic parts of the application.
API-first development is an approach that can help developers build scalable, flexible web applications. By focusing on the API from the start and combining this approach with modern technologies like headless CMS and Jamstack architecture, developers can create applications that are not only powerful but also future-proof.
With these principles in mind, you can build web applications that are faster, more efficient, and capable of growing alongside your business needs.






